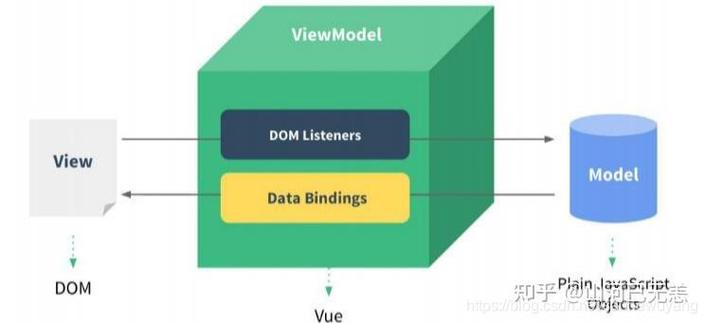
Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面。它不只易于上手,还十分灵敏,能够与其它库或已有项目一同运用。Vue.js 的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue技能栈一般包含以下几个首要部分:
1. Vue.js 中心库:Vue.js 的中心库只重视视图层,它不只易于上手,还便于与第三方库或既有项目整合。
2. Vue Router:Vue Router 是 Vue.js 的官方路由办理器。它答应你界说路由,将它们映射到组件,并运用路由器供给的导航功用。
3. Vuex:Vuex 是一个专为 Vue.js 运用程序开发的状况办理形式。它选用集中式存储办理一切组件的状况,并以相应的规矩保证状况以一种可猜测的方法发生变化。
4. Vue CLI:Vue CLI 是一个依据 Vue.js 进行快速开发的完好体系。它供给了命令行东西,能够创立、开发和构建 Vue.js 运用程序。
5. Axios:Axios 是一个依据 promise 的 HTTP 客户端,用于浏览器和 node.js。它能够用在 Vue.js 运用程序中,发送 HTTP 恳求。
6. Element UI:Element UI 是一套为开发者、设计师和产品司理预备的依据 Vue 2.0 的桌面端组件库。
7. Vuetify:Vuetify 是一个依据 Vue.js 2 的 Material Design 组件结构。它供给了很多的组件,能够快速构建 Material Design 风格的运用程序。
8. Nuxt.js:Nuxt.js 是一个依据 Vue.js 的通用运用结构。它为 Vue.js 供给了一个服务端烘托的处理计划,答应你创立静态网站、单页运用和服务器烘托的运用程序。
9. Webpack:Webpack 是一个现代 JavaScript 运用程序的静态模块打包器。它能够将多个 JavaScript 文件打包成一个文件,并支撑代码切割、懒加载等功用。
10. Babel:Babel 是一个 JavaScript 编译器,它能够将最新的 JavaScript 代码转换为旧版别的 JavaScript,以便在不支撑最新 JavaScript 语法的环境中运转。
11. ESLint:ESLint 是一个插件化的 JavaScript 代码查看东西。它能够辨认 JavaScript 代码中的过错,并给出改善主张。
12. Prettier:Prettier 是一个代码格式化东西,它能够主动格式化 JavaScript、CSS 和 JSON 文件,保证代码风格的一致性。
这些东西和技能栈组件一同构成了 Vue.js 技能栈,它们能够一同运用,也能够依据项目需求进行挑选。
Vue技能栈:构建现代前端运用的利器
一、Vue技能栈概述

Vue.js是一款渐进式JavaScript结构,由尤雨溪(Evan You)于2014年创立。它答应开发者运用简练的模板语法来构建用户界面,一起将逻辑与视图别离,进步了代码的可维护性和可扩展性。Vue技能栈首要包含以下几个中心组件:
- Vue中心库:供给呼应式数据绑定和组合视图的根本才能。

- Vue Router:完成单页面运用(SPA)的路由办理。

- Vuex:供给集中式状况办理,便利多个组件同享状况。

- Vue CLI:官方供给的命令行东西,用于快速建立Vue项目。
二、Vue技能栈的优势

1. 简练易学

Vue.js的语法简练明了,易于上手。开发者能够快速把握其中心概念,如数据绑定、组件化、生命周期等。此外,Vue的文档和社区资源丰厚,有助于开发者处理开发过程中遇到的问题。
2. 高效功能
Vue.js选用虚拟DOM(Virtual DOM)技能,将DOM操作优化到极致。在数据更新时,Vue会智能地计算出实际需要改变的最小DOM差异,然后进步运用功能。
3. 组件化开发
Vue.js支撑组件化开发,将运用拆分为多个可复用的组件。这种开发形式有助于进步代码的可维护性和可扩展性,一起下降项目杂乱度。
4. 呼应式数据绑定

Vue.js供给呼应式数据绑定机制,当数据发生变化时,视图会主动更新。这种机制简化了数据与视图之间的同步,进步了开发功率。
5. 丰厚的生态体系
Vue.js具有丰厚的生态体系,包含官方供给的Vue Router、Vuex、Vue CLI等东西,以及很多第三方库和插件。这些资源为开发者供给了丰厚的挑选,满意不同场景下的开发需求。
三、Vue技能栈的运用场景

1. 单页面运用(SPA)

Vue.js十分合适构建单页面运用。经过Vue Router完成路由办理,开发者能够轻松完成页面跳转、数据加载等功用。
2. 企业级运用

Vue.js支撑组件化开发,便于团队协作。一起,Vue Router和Vuex等东西能够协助开发者完成杂乱的运用架构,满意企业级运用的需求。
3. 移动端运用

Vue.js具有丰厚的移动端适配计划,如Weex、Vue Native等。开发者能够使用Vue.js快速构建移动端运用,进步开发功率。
4. 小程序开发
Vue.js支撑小程序开发,开发者能够使用Vue.js的组件化、呼应式等特性,快速构建小程序。
四、Vue技能栈的未来发展趋势
1. Vue 3.0的推出
Vue 3.0在功能、易用性等方面进行了全面晋级。未来,Vue 3.0将成为干流的Vue版别,引领前端开发潮流。
2. Vue生态的继续完善
跟着Vue.js的不断发展,其生态体系将愈加完善。更多优异的第三方库和插件将出现,为开发者供给更多挑选。
3. Vue与其他技能的交融
Vue.js将与其他技能(如TypeScript、WebAssembly等)进行交融,为开发者供给更强壮的开发才能。
总归,Vue技能栈凭仗其共同的优势,已成为现代前端开发的重要东西。跟着技能的不断发展,Vue将在前端范畴发挥越来越重要的效果。

 全栈博客园
全栈博客园 jquery表单验证, 引进jQuery库
jquery表单验证, 引进jQuery库 html修改器下载,挑选适宜您的开发东西
html修改器下载,挑选适宜您的开发东西 脚手架vue,前端开发的得力助手
脚手架vue,前端开发的得力助手 html自习惯,HTML自习惯布局的原理与实践
html自习惯,HTML自习惯布局的原理与实践 html个人简介代码,html毛遂自荐网页代码能仿制
html个人简介代码,html毛遂自荐网页代码能仿制 css换行符, 什么是CSS换行符?
css换行符, 什么是CSS换行符? css图片边框
css图片边框










