1. 界说表单数据:在Vue实例的data目标中界说一个目标,该目标包括表单的一切字段。
3. 清空表单:经过将表单数据目标重置为其初始值,来完结清空表单。
办法二:运用JavaScript操作DOM
1. 获取表单元素:运用JavaScript的document.getElementById或document.querySelector办法获取表单元素。
2. 重置表单:调用表单元素的reset办法,这将重置表单中的一切元素到其初始值。
下面我将供给一个简略的示例代码,展现怎么运用这两种办法清空一个包括两个输入框的表单。
```htmlVue表单清空示例 Submit Clear Form

new Vue { console.log; }, clearForm { this.formData = { name: '', email: '' }; } }}qwe2;```
Vue中高效清空表单数据的战略与实践
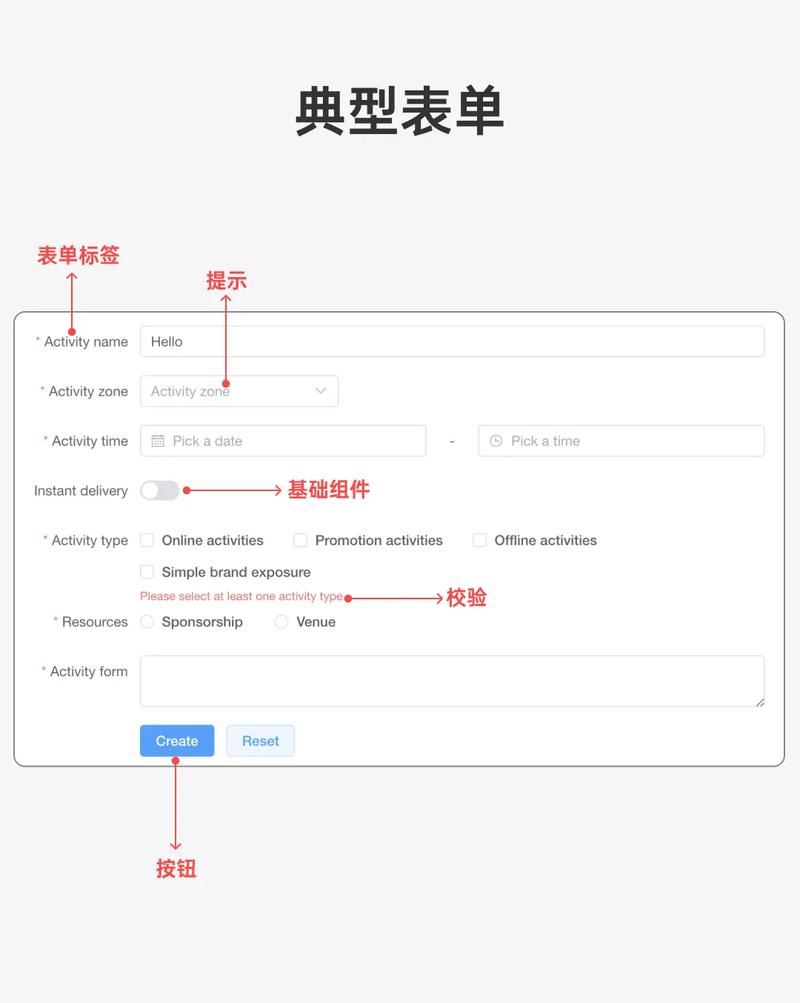
在Vue开发中,表单是用户与页面交互的重要部分。当用户完结表单填写后,有时需求清空表单数据以便重新开始。本文将具体介绍怎么在Vue中高效清空表单数据,并供给一些有用的办法和技巧。
1. 根底表单的清空

```html
未经允许不得转载:全栈博客园 » vue清空表单,```htmlVue表单清空示例 Submit Clear Form

 全栈博客园
全栈博客园 vue开发小程序,vue开发小程序的技术栈
vue开发小程序,vue开发小程序的技术栈 html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容 vue项目实战
vue项目实战 html引证外部css,```html Document Hello, World!```
html引证外部css,```html Document Hello, World!``` css外部款式表
css外部款式表










