在Vue中,赋值一般触及到数据绑定和数据更新。Vue.js 是一个用于构建用户界面的渐进式JavaScript结构,它答应你以声明的办法将数据烘托到界面上,而且经过简略的指令来处理数据更新和事情呼应。
数据绑定Vue运用Mustache语法(双大括号 `{{ }}`)进行数据绑定。当你在一个Vue实例的数据目标中界说一个特点时,你能够在模板中运用 `{{ }}` 来显现这个特点的值。
```javascript// Vue实例new Vue;
// HTML{{ message }}```
在这个比如中,`{{ message }}` 会显现 `data` 目标中 `message` 特点的值。
数据更新Vue实例的数据目标是呼应式的,这意味着当你修正这些数据时,视图会主动更新。你能够直接修正数据目标的特点,Vue会检测到改变并更新DOM。
```javascript// Vue实例new Vue { this.message = newMessage; } }}qwe2;
// HTML {{ message }}
Update Message```
在这个比如中,当按钮被点击时,`updateMessage` 办法会被调用,而且 `message` 特点的值会被更新为 Hello Vue.js!,然后触发视图的更新。
核算特点关于杂乱的数据处理,Vue供给了核算特点。核算特点是根据它们的依靠进行缓存的,只有当依靠发生改变时才会从头核算。
```javascript// Vue实例new Vue { return this.firstName ' ' this.lastName; } }}qwe2;
// HTML{{ fullName }}```
在这个比如中,`fullName` 是一个核算特点,它依靠于 `firstName` 和 `lastName`。当这两个特点中的任何一个发生改变时,`fullName` 会主动从头核算。
Vue赋值:深化了解Vue中的数据绑定与更新机制

在Vue.js中,数据绑定是结构的中心特性之一,它答应开发者以简练的办法将数据与视图连接起来。本文将深化探讨Vue中的数据绑定机制,包含怎么进行赋值、数据更新以及怎么处理杂乱的数据结构。
一、Vue中的数据绑定根底

Vue实例:每个Vue使用都有一个根实例,它是一切组件的父级。
数据特点:在Vue实例中界说的数据特点,如data函数回来的目标。
二、Vue中的赋值操作

在Vue中,赋值操作一般触及以下几种办法:
1. 直接赋值
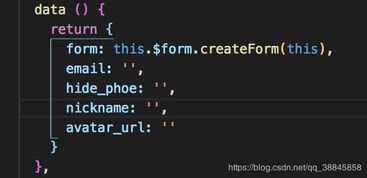
data() {
return {
message: 'Hello Vue!'
未经允许不得转载:全栈博客园 » vue赋值,深化了解Vue中的数据绑定与更新机制

 全栈博客园
全栈博客园 css去掉li前面的点,css去掉li的点
css去掉li前面的点,css去掉li的点 jquery键盘事情, 什么是键盘事情?
jquery键盘事情, 什么是键盘事情? html翻页,html网页编辑器
html翻页,html网页编辑器 html表格模板,```html HTML表格模板
html表格模板,```html HTML表格模板 vue调试, 什么是Vue调试?
vue调试, 什么是Vue调试? html转epub,什么是EPUB格局
html转epub,什么是EPUB格局








