1. 固定高度:你能够直接为元素设置一个固定的高度值,例如 `height: 100px;`。
2. 百分比高度:假如元素的父元素有确认的高度,你能够运用百分比来设置子元素的高度。例如,假如父元素的高度是200px,你能够设置子元素的高度为 `height: 50%;`,这姿态元素的高度将是100px。
3. 最大/最小高度:你能够设置元素的最大高度或最小高度,例如 `maxheight: 200px;` 或 `minheight: 100px;`。
4. 主动高度:假如不需求清晰指定元素的高度,能够运用 `height: auto;`,这样浏览器会依据内容主动调整元素的高度。
5. 运用CSS函数:例如 `calc` 函数,能够让你进行简略的核算。例如,假如你想要一个元素的高度是父元素高度的50%,而且加上50px,你能够这样写:`height: calc;`。
6. 依据视口的高度:运用 `vh` 单位,你能够依据视口的高度来设置元素的高度。例如,`height: 50vh;` 将使元素的高度是视口高度的50%。
7. 依据内容的高度:假如你想要元素的高度彻底依据其内容,能够不设置高度,浏览器会主动核算。
8. 运用Flexbox或Grid:假如你正在运用Flexbox或CSS Grid布局,你能够运用这些布局技能来操控元素的高度。例如,在Flexbox中,你能够设置 `alignitems: stretch;` 来使一切子元素的高度与其父容器的高度相同。
9. 运用JavaScript:假如你需求在运行时动态核算元素的高度,能够运用JavaScript。例如,你能够运用 `element.offsetHeight` 或 `element.scrollHeight` 特点来获取元素的高度。
请依据你的详细需求挑选适宜的办法来核算或指定元素的高度。假如你有特定的需求或问题,请供给更多的细节,我会极力协助你。
CSS核算高度:深化解析与技巧共享
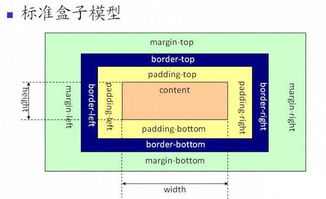
在网页规划中,正确核算元素的高度是保证页面布局准确性的要害。CSS 供给了多种办法来核算元素的高度,包含内容高度、内边距、边框和边距。本文将深化探讨 CSS 中核算元素高度的各种办法,并供给一些有用的技巧。
一、内容高度(Content Height)

1.1 基本概念

内容高度是指元素内部实践内容所占用的空间,不包含任何内边距、边框或边距。
1.2 核算办法

内容高度一般由元素的子元素决议。例如,一个 `` 元素的内容高度便是其内部一切子元素高度的总和。
```css
div {
height: 100px;
background-color: lightblue;
div p {
padding: 10px;
background-color: lightgreen;
在上面的比如中,`` 元素的高度为 100px,而内部 `` 元素的内边距为 10px,但内容高度仍然是 100px。
二、内边距高度(Padding Height)
2.1 基本概念
内边距高度是指元素内容与边框之间的空间。CSS 运用 `padding` 特点来设置内边距。
2.2 核算办法
内边距高度能够经过以下公式核算:
内边距高度 = 上内边距 下内边距
假如元素有水平内边距,则它们不会影响笔直内边距的核算。
```css
div {
height: 100px;
padding: 20px 10px;
background-color: lightblue;
在上面的比如中,`` 元素的高度为 100px,上下内边距分别为 20px 和 10px,因而内边距高度为 40px。
三、边框高度(Border Height)
3.1 基本概念
边框高度是指元素边框所占用的空间。CSS 运用 `border` 特点来设置边框。
3.2 核算办法
边框高度能够经过以下公式核算:
边框高度 = 上边框 下边框
假如元素有水平边框,则它们不会影响笔直边框的核算。
```css
div {
height: 100px;
border: 5px solid black;
background-color: lightblue;
在上面的比如中,`` 元素的高度为 100px,上下边框宽度为 5px,因而边框高度为 10px。
四、边距高度(Margin Height)
4.1 基本概念
边距高度是指元素与相邻元素之间的空间。CSS 运用 `margin` 特点来设置边距。
4.2 核算办法
边距高度能够经过以下公式核算:
边距高度 = 上边距 下边距
假如元素有水平边距,则它们不会影响笔直边距的核算。
```css
div {
height: 100px;
margin: 20px 10px;
background-color: lightblue;
在上面的比如中,`` 元素的高度为 100px,上下边距分别为 20px 和 10px,因而边距高度为 30px。
五、归纳核算高度
5.1 基本概念
归纳核算高度是指将内容高度、内边距高度、边框高度和边距高度相加得到的成果。
5.2 核算办法
归纳核算高度能够经过以下公式核算:
归纳高度 = 内容高度 内边距高度 边框高度 边距高度
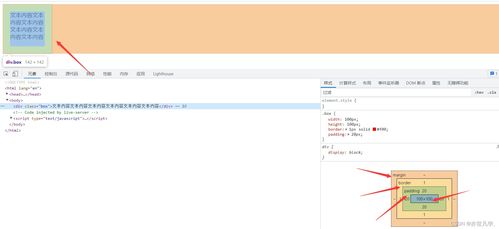
```css
div {
height: 100px;
padding: 20px;
border: 5px solid black;
margin: 30px;
background-color: lightblue;
在上面的比如中,`` 元素的归纳高度为:
归纳高度 = 100px 40px 10px 30px = 180px
正确核算 CSS 元素的高度关于网页布局至关重要。本文介绍了内容高度、内边距高度、边框高度和边距高度的核算办法,并供给了归纳核算高度的公式。经过把握这些技巧,您能够更有效地操控网页元素的布局。
七、扩展阅览
- [CSS padding

 全栈博客园
全栈博客园 vue默许路由, 什么是默许路由
vue默许路由, 什么是默许路由 vue难吗,入门与进阶之路
vue难吗,入门与进阶之路 css撤销起浮,css铲除起浮代码
css撤销起浮,css铲除起浮代码 vue视频相机,从根底到进阶
vue视频相机,从根底到进阶 html6, HTML6的布景
html6, HTML6的布景










